耶!搬到 WordPress 新網站已經滿一年囉。老實說,這一年裡光是摸清楚網站的維護方式就有點累人:定期備份掃毒、適時更新外掛、檢查文章……體認到自架站要花的心(財)力整體上遠大於免費平台。可是換個方向想,至少不用擔心平台突然倒閉,要煩惱文章搬移的問題。怎麼跟買房很像呢?
這段時間我也利用 WP 的古騰堡(Gutenberg)區塊編輯器整理文章。就跟色鉛筆一樣,雖說還沒完全摸熟它的所有功能,但總會遇到一些「合拍」的工具,符合我目前寫文章的需求。所以這邊就以 WP 新手身份介紹一下自己喜歡的功能,也給其他新手當作參考。(本篇以 WordPress 6.5.2 版本為準)
1. 引文或重要引述

看起來很普通,卻是古騰堡區塊編輯器中我最喜歡也最實用的功能!
通常是用在讀書心得裡,想要摘錄某段文句時,用特別的區塊標示。以前在 Xuite 只能用斜體表現,而且視覺上不是很美觀,在 WP 就可以處理得很有質感。譬如像《【閱讀】改寫地球史的25種石頭故事》這篇的效果:

哪邊是心得哪邊是引用段落,看起來就一目瞭然。下方的小字還可以加註引用頁碼與文章標題,方便讀者翻閱參考。
「重要引述」也是類似功能,只不過上下多加了水平線讓區隔更清楚。因為視覺上有點壓迫感,我目前還沒機會用到,推測比較適合用在很長的文句或段落,避免跟本體文章混淆。
2. 按鈕組

這個功能令人驚艷啊!如果要分批發表具連貫性的文章,例如小說,總不能讓讀者看完第一集後回到主頁再找下一集吧?但是把整系列文章連結都貼到下方似乎又太冗長。這時按鈕功能就派上用場了!
這功能給你一個按鈕形狀,輸入按鈕上的提示,再加上文章連結,就可以產生類似小說或漫畫網站中接續閱讀的效果。雖說在 Xuite 也可以呈現類似功能啦,但是必須自己先找個圖示上傳當按鈕,然後再用語法掛超連結上去,有點麻煩。所以當初發現 WP 這功能時,我真的超開心的,馬上套用在 FFU 的文章中,像這樣:

看起來有沒有讓人很想一直按下去呢?
3. 註腳
這功能是我最近才發現的,滿適合使用在學術文章——需要做額外的資料補充或是列出引用參考文獻,有助於提高文章的專業度。呈現方式就像維基百科,在句末右上方會有個小小數字的超連結,點擊後會來到文章末的註腳區。如果看完想回到本文,再點擊註腳箭頭就可以回去。雖然個人認為註腳數字實在有點不起眼,但考量到不妨礙閱讀節奏的情況,這個功能還是滿值得推薦的。
使用範例為《電影觀後感——守護黑面琵鷺》:

點擊數字 1 就會直接拉到文章最下方的註腳:

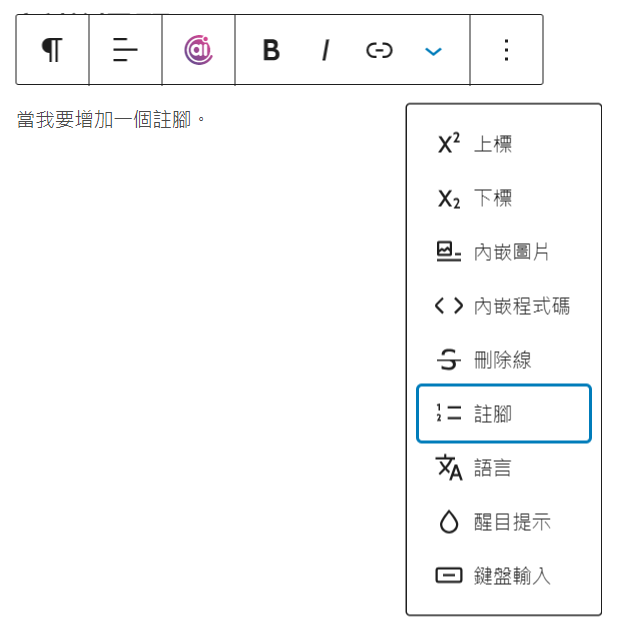
奇妙的是,之前在編輯工具列中還看得到「註腳」功能,自從 WP 改 6.5 版後,它就從工具列中消失了。要使用此功能必須在「段落」編輯工具列的下拉選單選取,就會自動在文章下方產生註腳區。

原本是先產生註腳區塊,再從段落增加註腳數字。此更動好像比較直觀一些?畢竟通常習慣是先設定註腳位置再寫補充資料。
其他還有些功能也很特別,只是目前很少機會用到。譬如說隱藏文句的「詳細資料」,可以用在作品劇透或是清單,讓讀者決定要不要點開;或是「分頁符號」,用在小說之類的長文,做出類似 Pixiv 網站的效果。對我來說,目前 WP 的文章編輯功能夠用了,剩下的就是好好寫文章啦!
